Insérer des vidéos et du son sur une page web
- Episode N° 8
- Difficulté facile
- Publié le 27/04/2020 par Ronan HELLO
- Dernière mise à jour le 29/09/2024
Si vous êtes dans la continuité de la formation proposée sur ce site, j’espère que vous avez fait une pause avant d’attaquer de nouveaux sujets. Ici, nous allons parler de la gestion des vidéos et des sons sur un site. Les enjeux sont pratiquement les mêmes que pour les images, mais promis, je vais essayer de ne pas faire trop de redite.
La balise <video>
Pour ajouter une vidéo sur votre site internet, il faut utiliser la balise <video> prévue à cet effet. On peut utiliser la balise vidéo de plusieurs manières, premièrement, en spécifiant la source directement sur la balise comme ceci :
<video controls src="video/ma-video.mp4">Le texte à afficher si la vidéo ne se charge pas</video>
Vous remarquez que cette fois-ci que contrairement à la balise <img>, cette balise n’est pas orpheline, elle possède une balise d’ouverture et de fermeture. C’est d’ailleurs entre ces balises que vous pouvez spécifier un texte qui ne s'affiche uniquement que si la vidéo ne se charge pas, ou si le navigateur de l’utilisateur est trop ancien pour lire cette balise HTML.
L’autre manière d’afficher une vidéo avec la balise <video> est d’y affecter plusieurs sources, afin que votre site web puisse proposer la vidéo dans plusieurs formats.
Pour cela, il suffit de retirer l’attribut src de la balise <video> et de venir placer des balises <source> à l’intérieur de la balise <video>, comme ceci :
<video controls>
<source src="videos/ma-video.mp4" type="video/mp4">
<source src="videos/ma-video.webm" type="video/webm">
Le texte à afficher si la vidéo ne se charge pas
</video>
Vous l’aurez surement remarqué, mais la balise vidéo possède un attribut controls. Cet attribut sert à afficher un lecteur avec des boutons de contrôles directement sur la vidéo. Ce paramètre n’est pas obligatoire, vous pouvez le retirer. Notez également que l’interface du lecteur vidéo dépendra du navigateur choisi par l’utilisateur.
Il est par ailleurs possible d’activer la lecture automatique de la vidéo avec l’attribut autoplay, en revanche certains navigateurs peuvent désactiver la lecture automatique, de ce fait, vous n’y pourrez rien si votre vidéo ne se déclenche pas automatiquement.
Si justement, vous souhaitez ne pas lancer la vidéo automatiquement, il est possible d’afficher une photo qui prendra la place de la vidéo tant que l’utilisateur n’aura pas cliqué sur le bouton play. Pour mettre en place une photo de ce genre, vous pouvez ajouter l’attribut poster et spécifier en valeur le chemin vers votre image.
Player vidéo avec <iframe>
Il existe une seconde méthode pour afficher une vidéo sur une page web. De manière générale, des sites comme YouTube ou Viméo vous permettent d’afficher les vidéos présente sur ces plateformes directement dans votre site à l’aide d’un morceau de code à copier-coller sur votre page. Ce morceau de code est en réalité une simple balise <iframe> paramétrée de manière à afficher la vidéo souhaitée.
La balise <iframe> est une balise relativement complète, mais ici, nous ne nous intéresserons qu'à son rôle dans la gestion des vidéos. Voici un exemple du code copié depuis YouTube pour afficher la vidéo du cours précédent :
<iframe width="560" height="315" src="https://www.youtube.com/embed/CODE_YOUTUBE"
frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope;
picture-in-picture" allowfullscreen></iframe>
Ce que l’on peut remarquer, c’est que la balise <iframe> possède un attribut src qui fait appel à une URL qui se situe sur le site youtube.com. De ce fait, nous n’avons pas à héberger la vidéo sur notre serveur, nous y faisons juste référence.
L’avantage avec cette technique est que votre vidéo dispose de toutes les fonctionnalités de YouTube, comme un analytics, une meilleure visibilité (au sein de YouTube), et surtout, une gestion de la qualité diffusée en fonction de l’utilisateur. Un avantage certain est également le fait que vous n’avez pas à héberger vous-même la vidéo, vous gagnez alors énormément de place sur le disque dur de votre serveur. Donc, pourquoi ne pas en profiter ?
La balise <audio>
Si vous souhaitez ajouter seulement du son et non une vidéo complète, il est possible d’utiliser la balise <audio> qui fonctionne exactement de la même manière que la balise <video>. Pour mettre en place un lecteur audio, il suffit d’ajouter le code suivant :
<audio controls src="sounds/ma-musique.mp4">Le texte à afficher si le son ne se charge pas</audio>
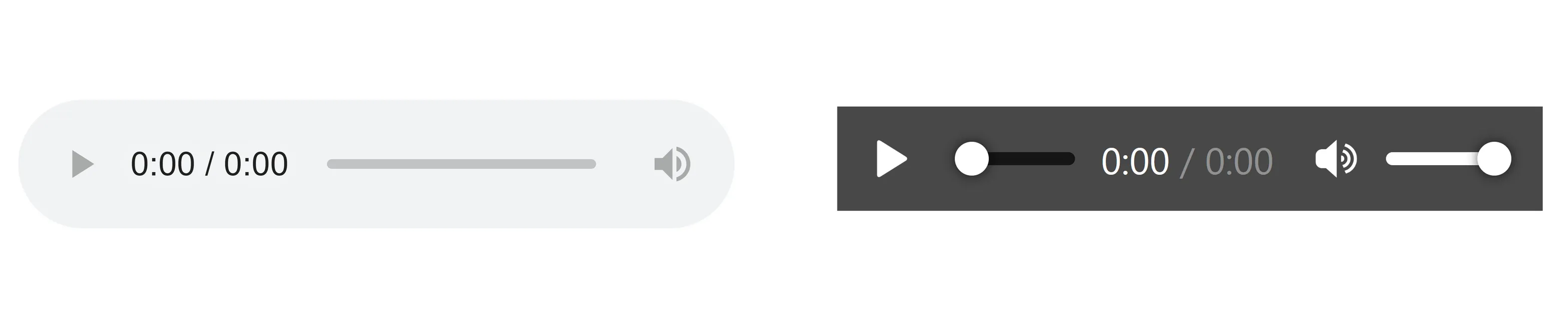
Comme pour le lecteur vidéo, il est possible d’ajouter une seule source directement sur la balise <audio>. Vous remarquerez par ailleurs que la balise possède un attribut controls permettant d’afficher un petit lecteur. L’interface de ce lecteur varie en fonction du navigateur de l’utilisateur. Voici un exemple du rendu visuel du lecteur sur Google Chrome et Firefox.

Vous avez la possibilité d’ajouter différentes sources dans différents formats à votre balise <audio> en ajoutant à l’intérieur des balises <sources> pour chaque source que vous souhaitez charger.
<audio controls>
<source src="sounds/ma-musique.mp4" type="audio/mpeg">
<source src="sounds/ma-musique.ogg" type="audio/ogg">
Le texte à afficher si le son ne se charge pas
</audio>
Normalement, vous devez maintenant être capable d'insérer n’importe quel type de média sur votre site web. Comme pour les images, il est important de faire attention aux poids de ces derniers, surtout si vous hébergez vous-mêmes ces contenus (sans passer par une balise <iframe>).
Il faudra en effet penser à correctement dimensionner et compresser vos vidéos afin d’optimiser le chargement de cette dernière. Pensez aux utilisateurs qui n’ont pas une connexion extraordinaire, ils doivent également pouvoir accéder à l’intégralité du contenu de votre site web.
J'enseigne le HTML depuis 2016 dans des écoles du supérieur, donc si vous recherchez un intervenant/formateur qualifié, n'hésitez pas à me contacter 🤓
Je me laisse tenter-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
Vous devez être connecté pour pouvoir commenter. Se connecter
bonjour à tous j'aimerais avoir de l'aide svp. En effet j'ai ajouté un clip audio sur ma page mais malheureusement le clip ne joue pas.
Bonjour,
Il me faut plus de détails pour comprendre ce qui ne va pas. Avez vous correctement lié le fichier sonore avec la balise
<audio controls>? Quel est le format du fichier sonore ?