Préparer son environnement de développement HTML
- Episode N° 3
- Difficulté facile
- Publié le 17/04/2020 par Ronan HELLO
- Dernière mise à jour le 29/09/2024
Pour aller au bout de cette formation, vous aurez besoin d’installer plusieurs logiciels métiers qui vous permettront de travailler de manière plus efficace. Peu importe votre système, que ce soit Windows, MacOs ou n’importe quelle distribution Linux, des outils existent pour vous aider à développer correctement.
Étape 1 : Choisir un bon navigateur web
Premièrement, il faut un navigateur web qui vous servira à visualiser ce que vous allez coder en HTML. J’imagine que vous en avez déjà un d’installé sur votre ordinateur et que vous l'utilisez au quotidien.
Vous pouvez utiliser Google Chrome ou Firefox par exemple, cependant je vous déconseille fortement d’utiliser Internet Explorer ou Safari. En effet, ces deux navigateurs, du fait de leur âge et du manque de mise à jour, peuvent avoir un rendu visuel différent de celui attendu. Et croyez-moi, vous avez déjà suffisamment de chose à apprendre, n’allez pas vous compliquer la tâche avec ces vieux navigateurs.
Étape 2 : Choisir un éditeur de code pour débuter
Maintenant que vous avez choisi votre navigateur, il vous faut un logiciel pour vous aider à rédiger des balises HTML. Ces logiciels d’éditions de code sont communément appelés IDE pour ‘Integrated Development Environment’.
Lorsque l’on débute, il est important de choisir un IDE relativement simple afin de ne pas avoir trop de tâches automatisées, sans en comprendre les rouages.
Je vous recommande d’utiliser à Visual Studio Code
Noter que Visual Studio Code bénéficie d’une belle notoriété en ce moment et c’est l'IDE que je vais utiliser dans la suite de cette formation. J’ai moi-même testé beaucoup de logiciels avant d’en choisir un sur lequel je sois vraiment performant. Au quotidien, j'utilise PHPStorm, un logiciel payant, mais très puissant qui permet de coder efficacement dans beaucoup de langages différents et de gérer des projets de plus grande envergure.
L’ensemble des éditeurs de code mentionnés plus haut peuvent être améliorés à l’aide d’extensions qui ajoutent des fonctionnalités utiles au logiciel. Cependant, veillez à ne pas installer trop d’extensions inutiles, ce qui pourrait nuire à votre apprentissage. Mais globalement, dites-vous qu’il existe des extensions pour à peu près tout.
Petite information annexe : Vous l’avez peut-être déjà remarqué, mais tous les logiciels dédiés au code sont très souvent sur fond noir/sombre, et si ce n’est pas le cas, activez le mode sombre de votre IDE. Cette option vous donnera un confort visuel non négligeable et protégera un minimum vos yeux lorsque vous passerez des heures devant votre ordinateur. Lorsque j’ai commencé mes études en web, je n’avais aucun soucis de vision, à la fin, je suis venu chercher mon diplôme avec de jolies lunettes, alors faites bien attention à vos yeux.
Créer un nouveau projet
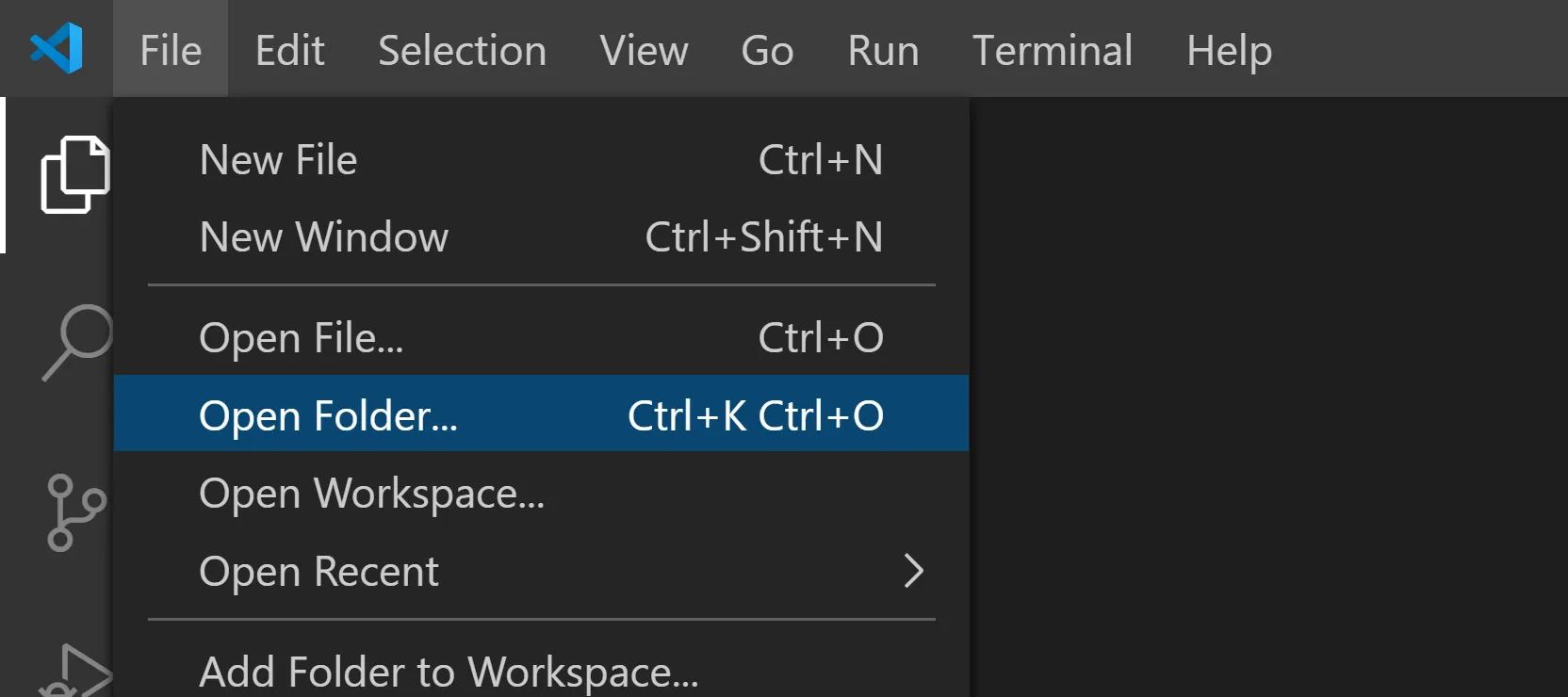
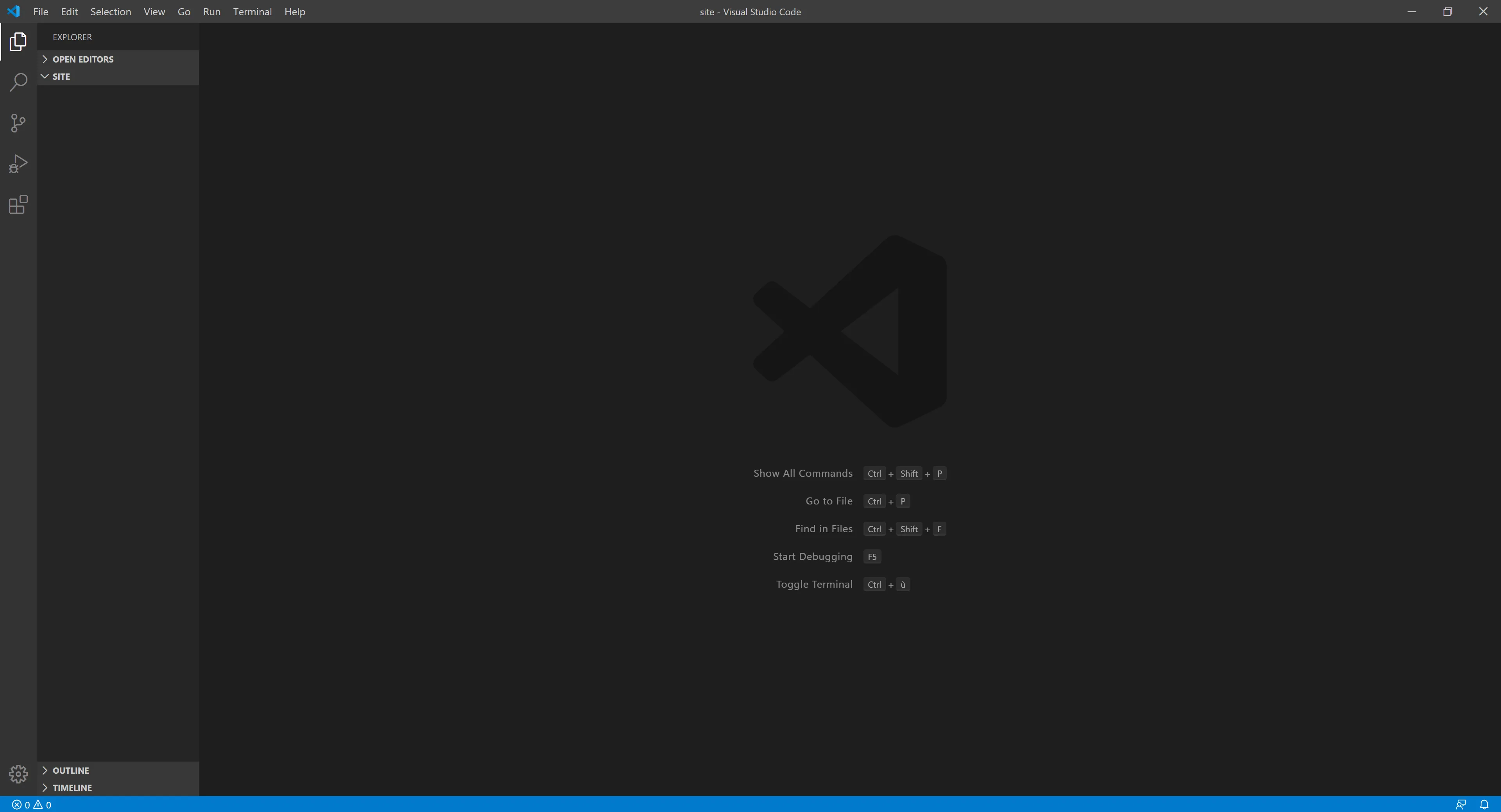
Maintenant que vous avez installé ces deux logiciels (un navigateur et un IDE), vous allez pouvoir créer votre premier projet. Pour cela, créer un nouveau dossier sur votre bureau et nommez le ‘site’. Ensuite, ouvrez votre éditeur de code et cliquez sur ‘File’ puis ‘Open Folder’ et sélectionnez le dossier sur votre bureau. Votre projet est désormais chargé dans votre IDE (ici Visual Studio Code).

Votre logiciel est à présent découpé en deux zones, la première zone, à gauche, servira à afficher l’ensemble des dossiers et des fichiers, c’est l’architecture du projet. La seconde zone, beaucoup plus grande, vous servira à rédiger votre code.

Votre projet est initialisé, je vous invite à suivre le prochain épisode qui vous apprendra à créer votre première page web.
J'enseigne le HTML depuis 2016 dans des écoles du supérieur, donc si vous recherchez un intervenant/formateur qualifié, n'hésitez pas à me contacter 🤓
Je me laisse tenter-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
Vous devez être connecté pour pouvoir commenter. Se connecter