Créer un site web avec HTML
- Episode N° 4
- Difficulté facile
- Publié le 19/04/2020 par Ronan HELLO
- Dernière mise à jour le 29/09/2024
Avec tout ce que vous avez vu depuis le début sur le HTML et les balises, il est temps de commencer à créer votre première page web. Pour cela, ouvrez votre IDE et votre navigateur web préféré. Si vous n’avez pas lu l’épisode précédent, je vous invite fortement à le consulter avant de lire celui-ci.
Création du document HTML
Si vous avez suivi l’épisode précédent, vous devriez avoir un dossier ‘site’ sur le bureau de votre ordinateur, qui est chargé dans l’interface de votre IDE (Visual Studio Code pour moi). Si c’est le cas, il est temps de créer un premier fichier que nous allons nommer index.html. Pour cela faites un clic droit sur la colonne de gauche et sélectionnez ‘New File’ puis écrivez index.html.
Par défaut, le premier fichier de chaque projet web s'appelle index.html, c’est le fichier qui se charge en premier et qui correspond à l’URL / lorsque votre site sera en ligne. En réalité, vu que dans notre cas nous n’avons pas de serveur, le fichier peut être nommé n’importe comment, mais prenons de bonnes habitudes dès le début.
Dans le fichier index.html, écrivez simplement ‘Hello World’, et enregistrez-le. (utilisez les raccourcis clavier CTRL + S pour sauvegarder votre travail). Maintenant, ouvrez le fichier en double cliquant dessus depuis votre explorateur de fichiers pour l’ouvrir avec votre navigateur web, et admirez votre première ligne!

Si vous avez bien écrit ‘Hello World’ mais que le texte n'apparaît pas dans votre navigateur, c’est probablement parce que votre fichier n’a pas été correctement enregistré. Entre chaque modifications, il faudra bien penser à enregistrer les changements, et recharger la page en question dans votre navigateur. Cette manipulation doit être faite à chaque changements que vous souhaitez appliquer, vous allez donc devoir faire cette manipulation plusieurs centaines voire milliers de fois, je vais donc vous donner une astuce !
- CTRL + S : Pour enregistrer votre travail sur votre IDE
- ALT + TAB : Pour changer de logiciel et accéder à Chrome ou VSC
- CTRL + SHIFT + R : Pour recharger la page et afficher les modifications
Maintenant que vous connaissez le combo parfait pour enregistrer, changer de logiciel et rafraichir la page de votre navigateur, il faut que cette manipulation devienne un automatisme, vous le ferez sans même vous en rendre compte, et gagnerez un temps considérable. Il est bon de savoir que vous serez souvent plus rapide avec votre clavier qu’avec une souris. En revanche, l’utilisation d’une souris est un réel plus lorsque l’on travail, même pour les érudits utilisateurs de Mac qui pensent pouvoir s’en passer.
Pour l’instant, nous n'avons écrit qu’une simple ligne sans aucun balisage HTML. Mais en réalité, notre document doit être défini selon une structure standardisée, commune à toutes les pages sur le web.
Structure d’un document HTML
Pour rédiger votre code au sein d’un document HTML, il faut commencer par donner une structure de départ à la page. Cette structure minimale est similaire d’une page à une autre, et devra être étoffée par la suite en fonction de vos besoins.
Voici un exemple type d’une structure de départ que nous allons étudier, balise par balise dans cet épisode :
<DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Mon super titre</title>
<meta name="description" content="La description visible sur les moteurs de recherche">
</head>
<body>
</body>
</html>
La déclaration <!DOCTYPE html>
On observe que la première ligne de code est différente du reste. En effet, cette ligne constitue le doctype, ou autrement dit, la déclaration du document. Cette étrange balise ne possède pas de fermeture et doit obligatoirement être la première ligne de tous vos documents HTML.
Il faut également savoir qu’aujourd’hui le doctype à été largement simplifié, il se déclare en seulement deux mots, alors que dans les versions précédente d’HTML, le doctype était bien plus complexe. Voici un exemple de doctype HTML 4:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
En comparaison avec le doctype HTML 5 actuel:
<!DOCTYPE html>
La balise racine <html>
On retrouve tout de suite après le doctype, la balise <html>, cette balise racine s’ouvre et se ferme comme n’importe quelle balise HTML classique. Elle sert à englober l’ensemble des balises HTML que vous allez devoir rédiger. Il ne peut y avoir qu’une seule occurrence de cette balise par page, et doit être la plus haute dans la structure des balises de votre page. Cette balise <html> ne pourra contenir que deux balises enfant, <head> et <body>.
C’est également sur cette balise que l’on spécifie la langue utilisée dans la page. Si votre site est rédigé en français, il faudra ajouter fr dans l’attribut lang sur la balise <html> ouvrante comme ceci :
<html lang="fr">
L’en-tête HTML avec <head>
A l’intérieur de la balise HTML, on retrouve en premier la balise <head>, unique également, elle ne peut être déclarée qu’une seule fois sur la page. Elle permet de définir l'entête de la page. Cette balise est extrêmement importante puisqu’elle contient toutes les informations logique de la page. C’est dans cette zone que vous allez détailler et lister toutes les ressources dont vous aurez besoin pour construire le corps de la page. Les balises que vous allez renseigner dans cette zone n’apparaitront pas visuellement sur la page affichée dans le navigateur. Voici le détail des entrées minimales que l’on retrouve dans la balise <head>.
Gérer l’encodage avec <meta charset="UTF-8">
Cette balise <meta> est très utile pour nous, puisqu’elle permet de prendre en charge sans soucis les caractères accentués, avec cédille etc… C’est ce qu’on appelle l’encodage UTF-8. Si cette balise vient à manquer, vous apercevrez dans votre texte des signes du genre é à la place d’un “é”.
Il faut savoir qu’il existe une multitude de balise <meta> avec des fonctionnalitées variées, nous verrons plus bas la balise <meta> servant à la description de la page.
Définir le titre de la page avec <title>
Je pense que vous avez compris tout de suite à quoi servait cette balise si vous maitrisez les bases de l’anglais. C’est à l’aide de cette balise que vous pouvez renseigner le titre de votre page, cependant, le titre n’apparaîtra pas directement dans le corps de la page, n’oubliez pas, nous sommes toujours dans la zone délimitée par la balise <head>. Il sera donc uniquement visible dans l’onglet de votre navigateur. C’est également le contenu de cette balise qui sera pris en compte et affiché dans les pages de résultats par les moteurs de recherche, c’est donc très important de toujours bien remplir cette balise pour chaque nouvelle page que l’on souhaite créer.
<title>Ronan HELLO: Formations web accessibles en français</title>

Bien remplir votre balise <title> vous aidera à vous positionner sur les moteurs de recherche. Il est important d’apporter une indication sur le contenu de la page au travers de cette balise, vous pouvez également rappeler le nom du site ou la catégorie du contenu s’il s’agit d’une page article ou produit. Cette balise n’a techniquement pas de limite de caractère, mais si le contenu de la balise est trop long, le texte sera tronqué puis affiché partiellement sur les pages de résultats comme celle de Google.
La description avec <meta name="description" content="">
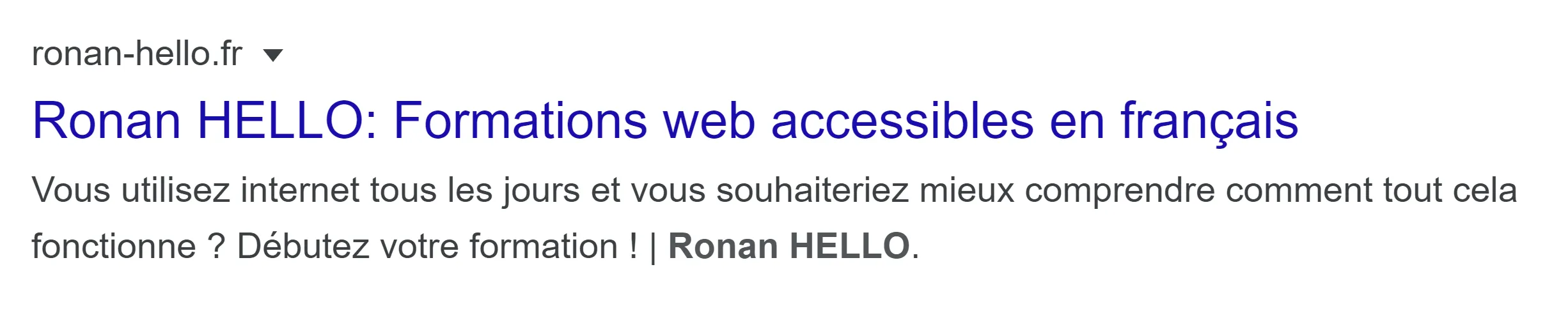
Nous allons parler ici d’une autre balise <meta>, celle permettant de rédiger un petit texte qui servira de description à votre page. Cette description n’apparait également pas dans le corps de la page, mais sera mise en avant sur les pages de résultats des moteurs de recherche, souvent situés sous le titre de la page.
<meta name="description" content="Vous utilisez internet tous les jours et vous souhaiteriez mieux comprendre comment tout cela fonctionne ? Débutez votre formation ! | Ronan HELLO"/>

Le texte à afficher est à renseigner dans l’attribut content. La longueur de ce texte ne doit pas être trop long pour être affiché en intégralité sur les pages de résultats.
Il faut savoir qu’il existe une multitude de balises que l’on peut ajouter dans l'entête de notre page, il ne serait pas judicieux de toutes les lister si tôt dans la formation, nous aurons l’occasion d’en ajouter et de bien comprendre le fonctionnement de cette balise <head>. Mais pour votre culture personnel, sachez que c’est dans cette zone que nous allons lier toutes les ressources externes utiles à la page, comme les éléments de design, les polices d’écritures ou encore les scripts de suivi servant à l’analyse d’audience.
Maintenant que nous avons rempli l’entête minimale de la page, nous allons nous intéresser à la construction du corps.
Le corps de la page avec <body>
On retrouvera juste en dessous de la balise <head> la balise <body>. Cette balise contiendra l’ensemble du code HTML nécessaire à l’organisation du contenu de la page. C’est dans cette zone que vous allez coder la très grande majorité du temps. Considérez que le body représente l’espace visible de votre site (scroll compris) et donc que c’est dans cette zone que vous allez devoir détailler la structure complète de votre page HTML.
Envie de voir tout ce que l’on peut coder dans cette zone ? Je te l’explique dans les prochains épisodes !
J'enseigne le HTML depuis 2016 dans des écoles du supérieur, donc si vous recherchez un intervenant/formateur qualifié, n'hésitez pas à me contacter 🤓
Je me laisse tenter-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
Vous devez être connecté pour pouvoir commenter. Se connecter