Découverte du Data Layer
- Episode N° 10
- Difficulté difficile
- Publié le 06/01/2020 par Ronan HELLO
- Dernière mise à jour le 29/09/2024
Dans cet épisode, vous allez apprendre à manipuler le dataLayer de Google Tag Manager. Vous allez découvrir ses possibilités infinies et son intérêt pour une analyse encore plus personnalisée de votre site.
Découverte du dataLayer
Premièrement, il faut comprendre que le dataLayer est une sorte de boîte dans laquelle vous allez pouvoir ajouter des informations qui seront prises en compte par Google Tag Manager au chargement de la page.
Le dataLayer est un petit bout de code (un objet JavaScript) comme celui-ci :
<script>
dataLayer = [{
nom: 'valeur',
}];
</script>
Dans lequel vous allez ajouter des données structurées comme ceci : {‘nom’: ‘valeur’}. Vous allez pouvoir prendre n’importe quelle donnée de votre base de données, et le dataLayer agira comme un pont entre votre BDD et GTM (et donc l’ensemble des outils marketing présent dans votre conteneur).
Faites bien attention de conserver les mêmes noms pour les mêmes valeurs sur l’ensemble des pages de votre site, cela facilitera grandement la manipulation des données par la suite.
Mise en place du dataLayer
Mettre en place un dataLayer pour votre site est assez simple, mais il faut s’assurer de respecter quelques règles.
Premièrement, le code du dataLayer doit se situer avant le code de GTM dans la page (DOM). Généralement, je le place juste avant, afin de grouper les deux codes pour faciliter la maintenance.
Deuxièmement, l’objet JavaScript à créer s’appelle dataLayer et non datalayer. Si vous ne respectez pas la casse, votre code ne sera pas chargé par Tag Manager.
Ce qui nous intéresse maintenant est de pouvoir ajouter du code dans notre dataLayer, plusieurs techniques s’offrent à vous :
- Soit vous décidez de créer votre
dataLayersans réelle connaissance en JavaScript, auquel cas, vous pouvez coller les données directement dedans. Attention tout de même aux apostrophes qui provoqueraient la fin d’une chaine de caractère dans ledataLayer. Pensez toujours à correctement échapper votre code. - Soit vous utiliser la fonction JavaScript
Array.push()qui vous permet d’ajouter des informations dans un tableau. Cette technique est tout de même plus propre, mais pas forcément propice à tous les projets. Vous allez pouvoir simplement sélectionner votredataLayeret ajouter vos données à l’aide de la fonctiondataLayer.push({ 'nom' : 'valeur' });
Cette dernière approche est à privilégier pour maintenir votre code propre et limiter les erreurs à la conception du dataLayer, cependant, il requiert légèrement plus de compétences en développement web.
Pour savoir si votre dataLayer contient l’ensemble des données qui nous intéresse, je vous invite à ouvrir votre console de développement (F12 sur Google Chrome), et à entrer le terme dataLayer puis appuyez sur entrée. Vous devriez voir apparaître quelques lignes plus bas, le contenu de votre objet JavaScript dans la console. Cela permet de s’assurer de la bonne construction de l’objet JavaScript et de sa prise en charge dans GTM.
Pour réaliser le test qui suit, je vous invite à ajouter à votre dataLayer, des informations simples comme votre nom et votre prénom, comme ici :
<script>
dataLayer = [{
prenom: 'Ronan',
nom: 'HELLO',
}];
</script>
Remonter des informations du dataLayer
Maintenant que vous savez comment ajouter des données au dataLayer, réalisons un petit test pour apprendre à récupérer ces données depuis l’interface Google Tag Manager.
Premièrement, il faut comprendre que toutes les données collectées par GTM sont manipulables au travers des variables vu dans les épisodes précédents. Pour manipuler ce nouveau genre de données, il nous faut également un nouveau genre de variables. Nous parlerons alors de “variables de couche de données”.
Création d’une variable de couche de données
Pour créer votre première variable de couche de données, rendez-vous dans l’interface “Variables” puis scrollez en bas de la page afin de trouver le bouton pour ajouter une nouvelle variable définie par l’utilisateur.

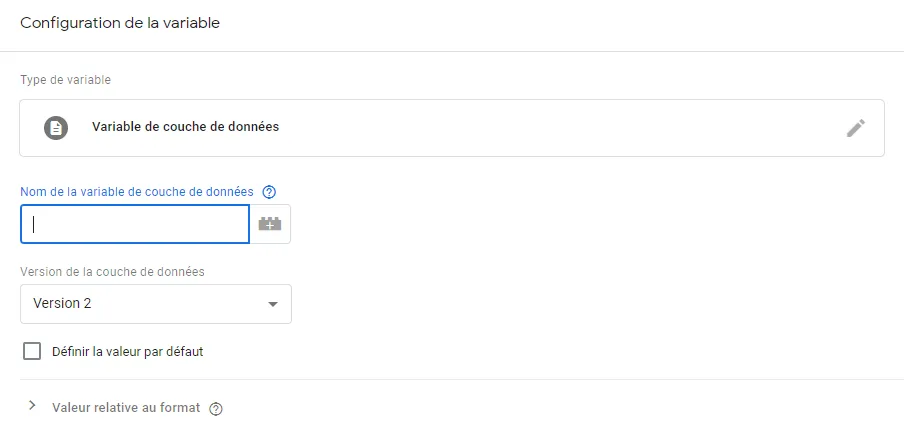
Lorsque vous paramétrez cette nouvelle variable, vous allez devoir choisir le type “Variable de couche de données” dans la section “Variables de page”. Vous devez maintenant ajouter le nom de la donnée que vous avez saisie dans le dataLayer (ici prenom). Laissez “Version 2” comme valeur pour la version du dataLayer. Donnez un nom à votre variable (First Name) puis quittez l’interface.
Manipuler une variable de couche de données
Pour tester si cette variable contient bien les informations souhaitées, nous allons tout simplement créer une balise HTML personnalisé qui affichera, dans un premier temps, le contenu de la variable sélectionnée dans la console de développement. Cela nous permettra de certifier le fait que Google Tag Manager à bien réussi à récupérer les données pour ensuite les afficher dans votre console.
Pour cela, rendez-vous dans l’interface de création de balise et créez une nouvelle balise du type “HTML personnalisée”. Dans le contenu de la balise, copiez-collez le code suivant en adaptant le nom de la variable par le vôtre s’il est différent. Ajoutez le déclencheur “All Pages” et publiez votre conteneur avec votre nouvelle variable pour appliquer les changements sur votre site.
<script>
console.log({{First Name}});
</script>
Si vous rechargez la page de votre site web et que vous ouvrez la console de développement, vous devriez voir apparaître votre prénom dans cette dernière.
Si c’est le cas, vous venez de récupérer une variable depuis votre dataLayer pour ensuite pouvoir en faire ce que vous souhaitez (ici l’afficher seulement) mais comprenez bien que l'intérêt est de pouvoir envoyer des données vers des outils comme Google Analytics ou Critéo, afin de réaliser un suivi beaucoup plus personnalisé.
Les événements du dataLayer
Une chose très importante que nous n’avons pas encore abordée ici est la notion d’événements. Si vous suivez cette formation depuis le début, nous avons précédemment parlé de la liste des événements dans le bandeau de prévisualisation de Tag Manager. Nous allons revenir sur cette notion de manière plus précise ici !
Si vous vous souvenez, il y avait 3 événements de base dans cette liste :
- Page View (gtm.js)
- DOM Ready (gtm.dom)
- Window Loaded (gtm.load)
Ces trois événements correspondent à des changements d’états au niveau du dataLayer, nous avions vu qu’à chaque événement, le contenu du dataLayer était mis à jour.
Lorsque vous cliquez dans le vide sur votre site, un événement “click” est émis, contenant toutes les informations liées au contexte du click (Sur quelle balise HTML, quelles classes, quel ID etc…). Chaque événement se voit également attribuer un numéro.
Il existe plusieurs moyens pour générer ces événements personnalisés, par exemple, la détection des clics, du scroll, de la visibilité de certains éléments, un timer ou encore une soumission de formulaire se traduira par la création d’un événement. Attention cependant, les formulaires asynchrones n'émettent pas forcément un événement de soumission !
Vous pourrez bien évidement interagir avec ces événements en créant des déclencheurs personnalisés qui répondent aux conditions de l'événement (clic sur une classe…).
Inspecter le dataLayer avec l’outil de prévisualisation
Pour avoir une interface graphique pour manipuler les données et les événements du dataLayer, vous pouvez bien évidemment activer le bandeau de prévisualisation dans votre interface Google Tag Manager.
Ensuite, rendez-vous sur l’onglet dataLayer et cliquez ensuite sur un événement dans la liste de gauche. Vous pourrez alors visualiser simplement tous les changements d’états du dataLayer événement par événement. Vous n’aurez plus de soucis pour comprendre le fonctionnement de Google Tag Manager.
En fouillant un peu dans les événements natifs et les événements de clics, vous pourrez voir la logique avec laquelle GTM collecte les informations sur vos pages pour ensuite vous les servir au travers de variable native directement dans Google Tag Manager. Libre à vous de compléter cette liste avec vos variables de couches de données.
Que faut-il retenir de tout ça ?
Beaucoup de choses ont été vues dans cet épisode, probablement le plus compliqué de la série, mais l’un des plus importants également. Ce qu’il faut principalement retenir est que le dataLayer est un outil mis à votre disposition pour pouvoir ajouter des données personnalisées dans la collecte de données habituelle de Tag Manager. Ces données seront alors manipulables assez simplement dans des variables de couche de données pour pouvoir envoyer des données habituellement non reconnues par GTM, dans vos outils marketing.
Vous avez le droit de relire plusieurs fois cet épisode. Nous en avons fini pour la partie théorique, nous terminerons cette série par la mise en place de certaines balises du plan de taggage réalisé plus tôt en guise de travaux pratiques.
Je réalise des formations professionnelles sur-mesure. Si ça peut vous intéresser, n'hésitez pas à me contacter 🤓
Je fais une demande-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
Vous devez être connecté pour pouvoir commenter. Se connecter
Merci beaucoup pour la formation GTM ! Le contenu est top et simple à comprendre même pour une personne qui n'est pas forcément développeur !
Merci pour votre retour ! Bonne continuation :)