Débugger et prévisualiser
- Episode N° 9
- Difficulté intermédiaire
- Publié le 04/01/2020 par Ronan HELLO
- Dernière mise à jour le 29/09/2024
L’outil de prévisualisation de Tag Manager
Google Tag Manager est doté d’un outil assez efficace, et très facile à prendre en main. Pour accéder à cet outil, il faut cliquer sur le bouton blanc “Prévisualiser” (à côté du bouton “Envoyer”), attendre que la page se recharge. Une fois la page rechargée, rendez-vous sur votre site web.

Normalement, vous devriez voir un bandeau blanc apparaitre en bas de votre site, si ce n’est pas le cas, assurez-vous de bien avoir ajouté les codes GTM nécessaires au bon fonctionnement de l’outil. Ce bandeau est découpé en plusieurs parties :
La timeline des événements
Premièrement, sous le logo Tag Manager, vous devriez apercevoir une liste numérotée contenant les événements détectés par Tag Manager.
Par défaut, cette liste comprend 3 événements :
- Page View (Le premier événement, la page est arrivée, mais pas chargée)
- DOM Ready (Le HTML est chargé et la structure de page prête)
- Window Loaded (La page a complètement fini de charger)
L’ensemble des déclencheurs que vous avez configurés sera affichés dans cette liste si les conditions de déclenchements sont respectées. Par exemple, le détecteur de profondeur de scroll n'apparaîtra dans cette liste que si je scroll au moins 75 % de ma page. Cet événement portera alors le numéro 4 si aucun clic et aucun autre déclencheur ne s’est activé avant.
C’est sur ces événements que vont se greffer les balises. Par exemples, la balise Universal Analytics configurée juste avant, se déclenche sur l’événement “Page View”. Nous allons utiliser ces événements pour déclencher les balises aux bons moments. Cette liste nous servira également plus tard pour visualiser des déclencheurs personnalisés.
Si vous cliquez sur un événement de la liste, vous verrez alors les balises qui ont été déclenchés à ce moment-là. Pour revenir à l'état initial, cliquez sur “Summary” en haut de la liste.
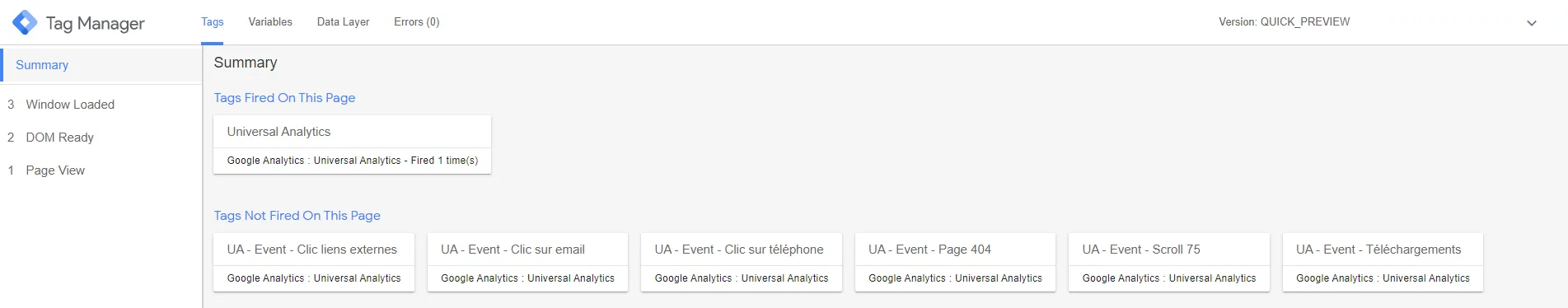
La liste des balises
Dans la partie centrale du bandeau, vous retrouverez vos balises, avec le nom que vous leur avez donné (d'où l’importance de la convention de nommage).
Cette partie se découpe en deux zones, une en haut et une en bas. Dans la partie haute se trouvent les balises qui ont déjà été déclenchées sur la page où vous vous trouvez. Sur la partie basse, vous trouverez les balises qui ne sont pas encore déclenchées, ou qui ne doivent pas être déclenchées sur cette page.

Si vous suivez cette formation depuis le début, vous devriez avoir la balise “Universal Analytics” dans la partie haute de votre bandeau, ce qui signifie que la balise a correctement été déclenchée. Cette balise a été déclenchée lors de l’événement “Page View”, le premier qui intervient lors du chargement des pages.
Si vous cliquez sur la balise en question, vous accéderez à un tableau de configuration qui vous donnera plus de contexte sur son fonctionnement. On y retrouvera alors un tableau reprenant la configuration que vous avez réalisée dans l’interface GTM, mais également des informations sur l’événement qui a permis à la balise de se déclencher ainsi que les détails de configuration du déclencheur en question (les conditions de déclenchements si vous avez un déclencheur conditionnel).
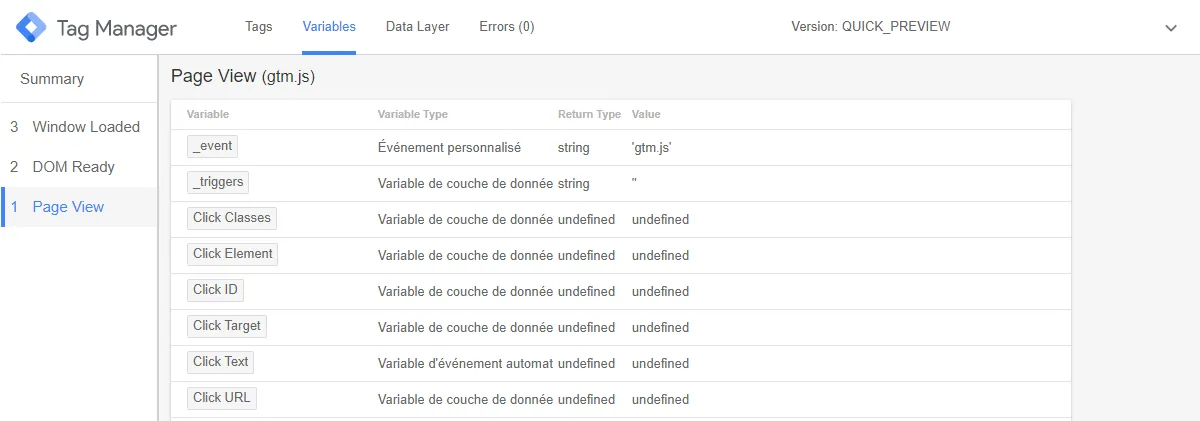
Les variables
Cette section va vous permettre de pousser un peu plus loin la qualité des données que vous remontez avec vos balises. Cette section fait totalement écho avec l’épisode sur les variables que nous avons vues précédemment.
En cliquant sur un événement, vous allez pouvoir afficher l’ensemble des variables qui ont été prise en compte, je m’explique :
Dans l’interface de Google Tag Manager, nous avions activé un certain nombre de variables par défaut, ces variables sont des petites boites qui contiennent (ou non) une information du au contexte et à l’événement. Par exemple, la variable “Page Hostname” contient le nom de domaine de votre site à partir du moment où l’événement “Page View” a été émis. Chaque événement vient alors renseigner les informations au fur et à mesure que les déclencheurs s’activent.
Un déclencheur “Click Classes” qui se déclenche si l’on clique sur un élément qui possède une certaine classe, remplira les variables appartenant au champ d’action “Click”. Vous pourrez ainsi savoir sur quel élément vous avez cliqué, quel ID avait cet élément, quelles classes, ce qu’il contenait et si c’est un lien, son URL, etc.
Les variables sont des boites qui se remplissent avec les informations de la page afin de remonter les informations directement vers vous outils d’analyse comme Google Analytics.

Dans ce panneau, vous pouvez donc facilement visualiser à quel moment les variables sont définies et quel événement en est responsable.
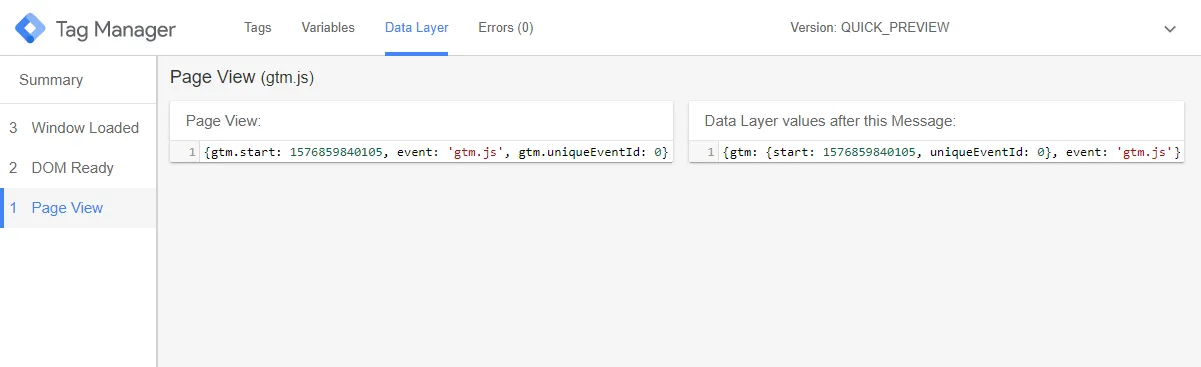
Le Data Layer
Dans cette troisième section de l’outil de prévisualisation, nous n’allons parler que brièvement du Data Layer puisqu’un épisode entier lui est consacré par la suite.
Le Data Layer ou “couche de données” en français est un élément dans lequel vous pouvez ajouter des données afin de contextualiser encore un peu plus votre analyse.

Dans cette section, vous retrouverez pour chaque événement émis, les données brutes présentées sous un format organisé JSON. Chaque nouvelle case représente un événement, chaque événement possède un nom et un identifiant unique, et pour certain des données contextuelles. Ces données supplémentaires peuvent être utilisées dans Google Tag Manager à l’aide de variables personnalisées de type “Variables de Couche de Données”. Je passe volontairement assez rapidement sur cette partie, car nous y reviendrons bientôt beaucoup plus en détail.
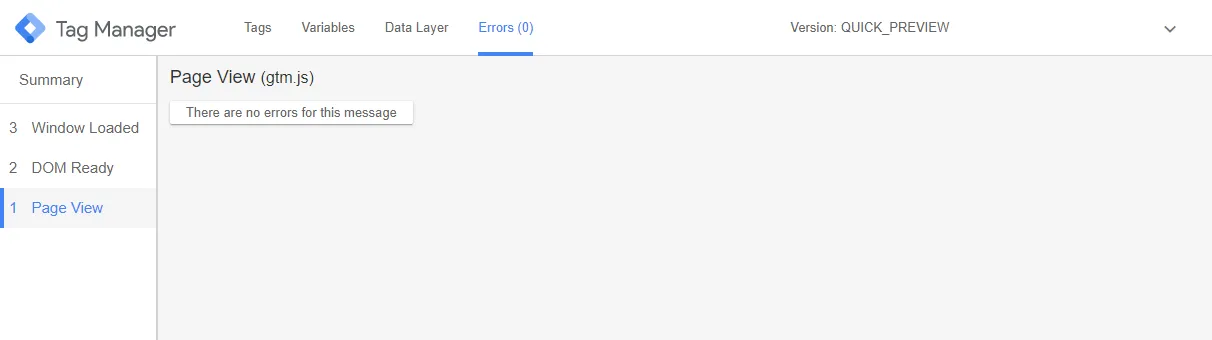
Les erreurs
Dans cette quatrième et dernière partie du bandeau de prévisualisation, nous retrouvons une section “Errors”. Certaines balises, lorsqu’elles sont mal configurées ou rencontrent des soucis lors de leur déploiement, émettent des erreurs qui seront alors consultables dans ce gestionnaire. Vous pourrez trouver relativement rapidement la source de ce souci et le corriger le plus rapidement possible.

Malgré mes différentes recherches, je n’ai pas trouvé de réel cas afin d’illustrer mes propos. L’interface de Google Tag Manager étant relativement complète, il est compliqué de publier un conteneur avec des erreurs.
Les extensions Google Chrome
Il existe également des outils annexes qui vous permettent de déboguer en partie vos conteneurs Tag Manager, pour cela, j’ai recensé trois extensions Google Chrome qui peuvent vous être utiles !
Tag Injector
Cette extension chrome va vous permettre de travailler votre plan de taggage lorsque vous n’avez pas accès au code source du site internet en injectant le conteneur GTM à chaque nouveau chargement de page.
Cette extension sert principalement lorsque vous souhaitez faire des tests ou commencer la création du plan de taggage sans avoir de véritable accès au site. Un autre cas d’usage assez fréquent est d’utiliser Tag Injector pour réaliser un audit du site en question. Téléchargez Tag Injector depuis le Chrome Web Store
GTM/GA Debug
Cette extension chrome est un substitut au bandeau de prévisualisation officiel de Google Tag Manager. Vous pouvez réaliser des exports de données directement depuis le conteneur ou les événements capturés par l’extension. C’est une version assez complète de l’outil de debug de Tag Manager. Téléchargez GTM/GA Debug depuis le Chrome Web Store
Wappalyzer
Cette extension ne sert pas qu'à Google Tag Manager, elle permet de détecter les différentes technologies utilisées sur un site internet. En un simple clic, vous allez pouvoir avoir une liste des librairies, technologies et framework utilisés pour réaliser le site web. Si dans la liste, vous apercevez votre outil marketing préféré, c’est que sa balise a correctement été déployée sur la page. Attention cependant, la liste des technologies reconnues à ses limites, si vous cherchez à détecter une technologie peu commune, il se peut que l’extension ne la reconnaisse pas. Téléchargez Wappalyzer depuis le Chrome Web Store
Je réalise des formations professionnelles sur-mesure. Si ça peut vous intéresser, n'hésitez pas à me contacter 🤓
Je fais une demande-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
Vous devez être connecté pour pouvoir commenter. Se connecter