TP: Détecter les pages 404
- Episode N° 13
- Difficulté intermédiaire
- Publié le 12/01/2020 par Ronan HELLO
- Dernière mise à jour le 29/09/2024
Lorsque vous faites des modifications sur votre site, vous êtes parfois amené à modifier vos URL et si vous oubliez de rediriger les anciennes pages vers les nouvelles, vous vous retrouvez avec une multitude de pages d’erreur 404. Il est important de détecter ces pages au plus vite afin de créer une redirection pour ne pas perdre de trafic.
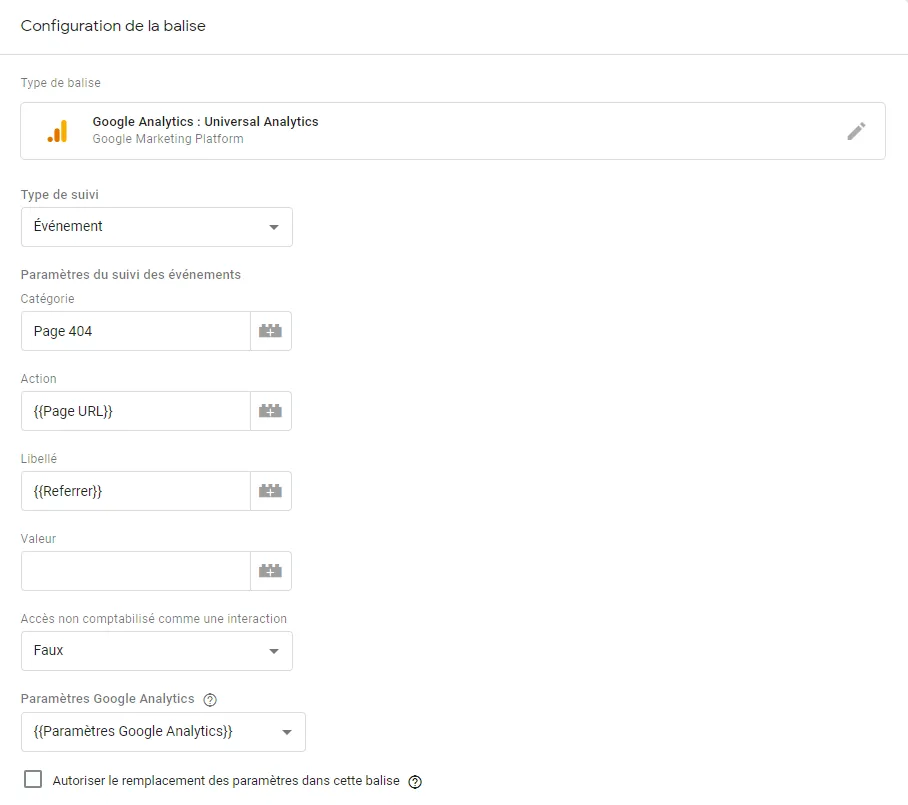
Mise en place d’une balise événement
La première chose à faire est de créer une nouvelle balise “Google Analytics : Universal Analytics” de type “Événement”. Cette balise devra être configurée pour remonter l’URL de la page qui génère une erreur 404. Pour cela, vous allez renseigner les informations suivantes, pour “catégorie” vous mettrez “Erreurs”, pour “actions” vous mettrez “Erreur 404” et enfin en libellé de l’événement, la variable {{Page URL}}. N’oubliez pas d’ajouter votre paramètre Google Analytics.

Avec cette configuration, la balise devrait remonter un événement dans la catégorie “Erreur” qui possède en libellé l’URL de la page à rediriger. C’est déjà un bon point, mais je vous rassure, la difficulté n’était pas ici !
Détection de page et déclenchement
Maintenant, il faut faire en sorte de savoir sur quelle page l’utilisateur se trouve, afin de déterminer s’il est sur une page d’erreur 404 ou non, et si c’est le cas, déclencher la balise qui remontera l’URL de la page en question.
Comparer le titre des pages
Ce déclencheur devra se déclencher uniquement si l’utilisateur se trouve sur une Page 404, pour cela, vous allez devoir vous fier au titre de la page. Par exemple, si votre page d’erreur 404 a pour titre “Cette page n’existe pas”, vous ne déclenchez la balise que si la page sur laquelle vous vous situez à exactement le même titre.
Afin de récupérer le titre de la page, vous allez devoir créer une variable personnalisée dans Google Tag Manager. Rendez-vous dans la partie “Variables” puis cliquez sur “Nouvelle”. Vous allez créer une variable JavaScript qui comprendra les termes suivants document.title. Enregistrez cette variable en la nommant : “Page Title”.
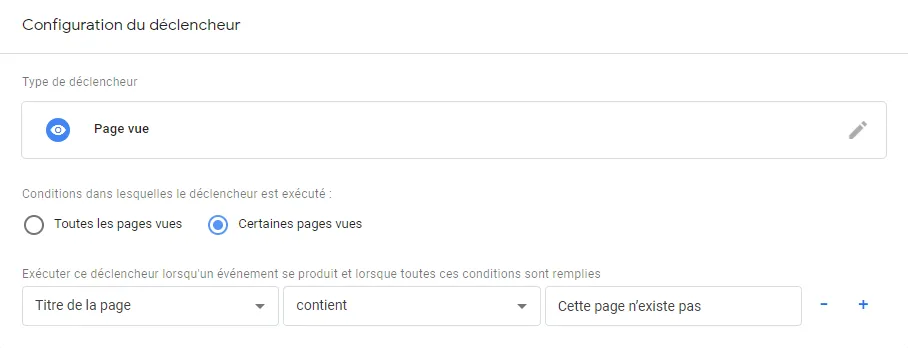
Création du déclencheur
Maintenant que vous savez comment récupérer le titre de nos pages, vous allez pouvoir créer le déclencheur assez simplement ! Pour réaliser cette action, vous devez créer un déclencheur de type “Page vue”, que vous allez configurer sur “Certaines pages vues”, et là, vous devrez configurer la condition sur “Page Title" (notre variable personnalisée), “contient” et ensuite le titre de votre page, soit : “Cette page n’existe pas”.

Avec cette configuration, nous avons un déclencheur qui ne s’activera que sur les pages d’erreur 404 ! Vous pouvez désormais configurer votre balise avec ce déclencheur et publier une nouvelle version de votre conteneur.
Comme pour toute autre balise, il est judicieux de tester votre nouvelle configuration avec l’outil de prévisualisation de Tag Manager et de regarder les événements remontés en temps réel dans votre interface Google Analytics !
Je réalise des formations professionnelles sur-mesure. Si ça peut vous intéresser, n'hésitez pas à me contacter 🤓
Je fais une demande-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
Vous devez être connecté pour pouvoir commenter. Se connecter