Signaux Web essentiels (Core Web Vitals)
- Episode N° 9
- Difficulté facile
- Publié le 31/01/2020 par Ronan HELLO
- Dernière mise à jour le 29/09/2024
Google continue de mettre à jour la Search Console et propose à présent un rapport sur la vitesse de chargement des pages, directement dans son outil. Notez que (début 2020) cet outil est toujours en version expérimentale. Ayant plusieurs propriétés sur la Search Console j’ai souhaité attendre d’avoir réellement des données avant de vous parler de ce rapport ici.
Les outils de mesure
Google proposait déjà différents outils pour mesurer la vitesse de chargement de pages, vous avez peut-être déjà entendu parler de l’outil PageSpeed Insights qui vous donne beaucoup d’informations sur la vitesse de chargement en fonction des différents appareils.
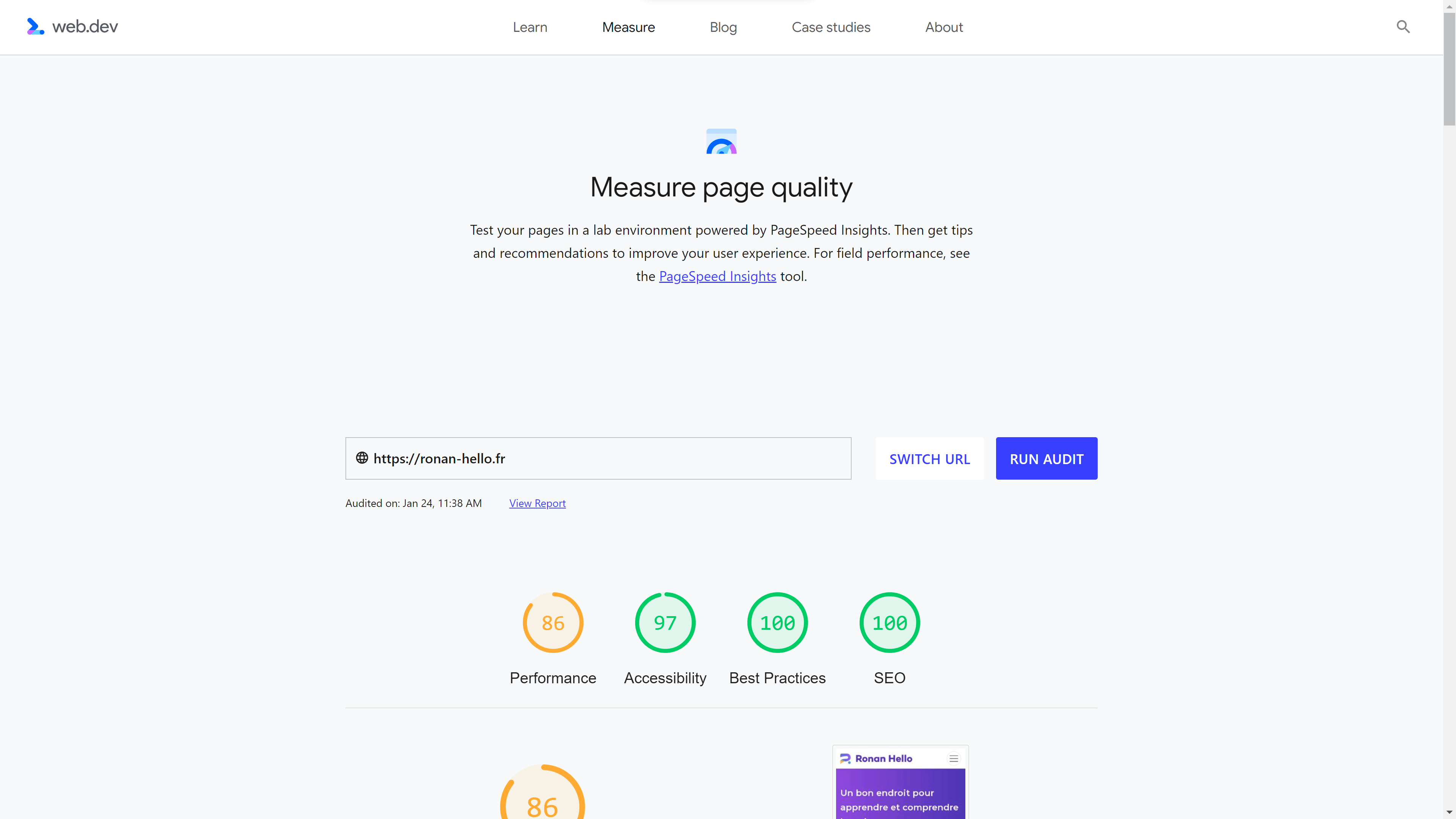
Vous pouvez également retrouver des informations directement dans Google Chrome en utilisant le panneau « Audit » (accessible avec un clic droit + inspecter) et sa fonctionnalité baptisée LightHouse qui vous permet en quelques secondes de pointer du doigt beaucoup de soucis de performances et d’accessibilité. Cet outil existe aussi de manière détachée du navigateur Chrome à l’adresse web.dev, que je vous recommande vivement pour la pertinence des informations données.

Les outils dont on vient de parler permettent de dresser un instantané des performances des pages de votre site en termes de vitesse. Le rapport de la search console est là pour regrouper ces informations et les rendre disponibles pour l’ensemble des pages du site. Comprenez que vous n’avez pas besoin d’utiliser les outils cités plus haut pour alimenter les rapports de la Search Console, Google analyse la vitesse de chargement des pages lorsqu’il vient sur votre site pour découvrir du nouveau contenu.
Les rapports de vitesse
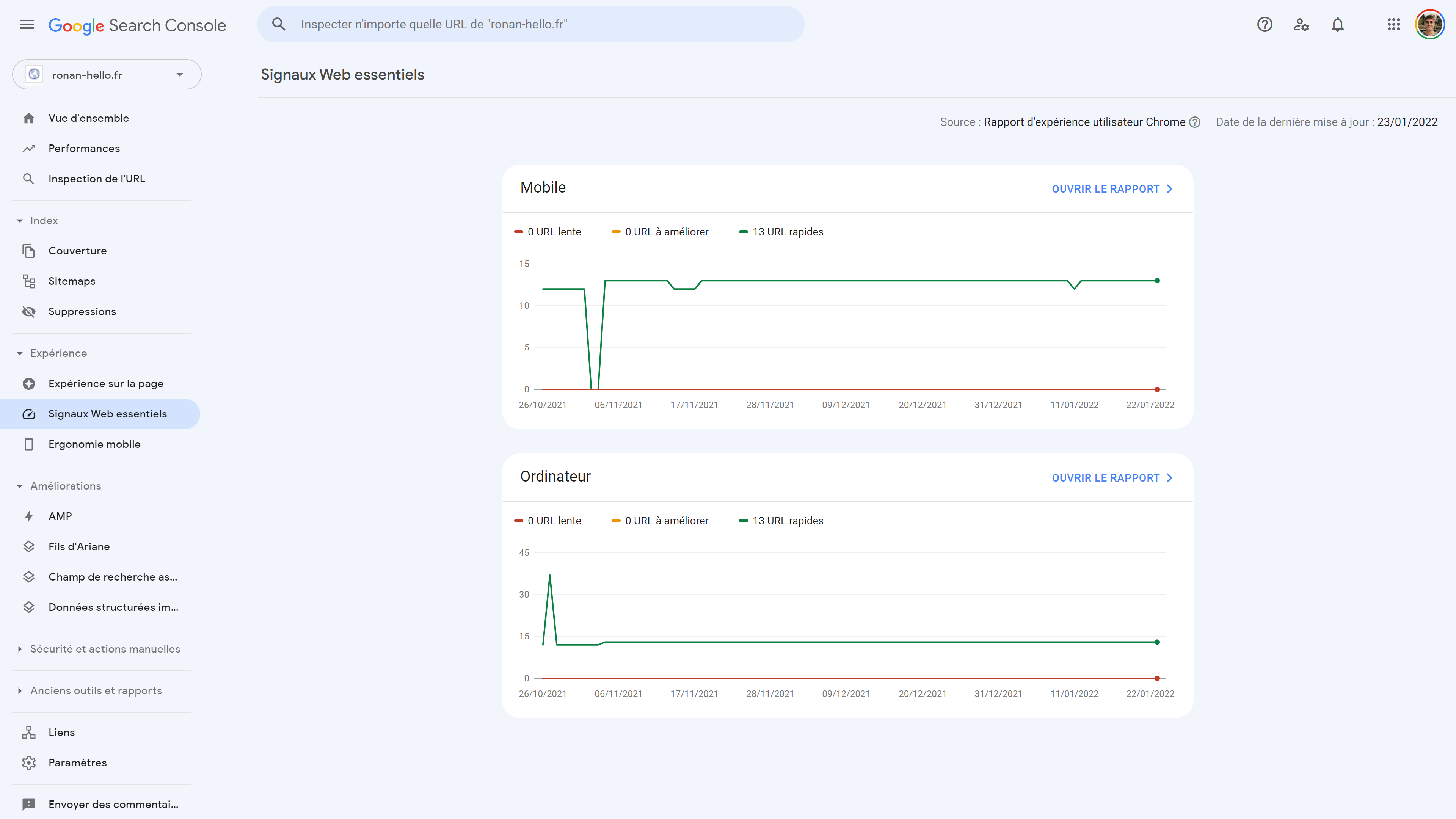
La page se découpe en deux zones, mobile et ordinateur, vous donnant une vue d’ensemble de la performance de vos pages. Il est possible d’ouvrir ces deux rapports afin d’avoir une vue détaillée et organisée de manière chronologique.

Dans la partie haute, vous retrouverez un graphique permettant de visualiser en un instant la proportion de pages qui se chargent rapidement, modérément ou lentement. Et en dessous de ce graphique, vous retrouvez un tableau avec les causes de ces lenteurs. Cela peut être dû à une mauvaise optimisation du temps de chargement des ressources, ou à une lenteur au niveau du serveur.
Accélérer le chargement des pages
Avant de vouloir optimiser toutes vos pages, il est important de comprendre sur quels indicateurs se base Google pour déterminer si une page se charge rapidement ou non.
Pour calculer la vitesse de chargement d’une page, Google utilise principalement trois indicateurs :
- Le LCP (Largest Contentful Paint) Délai avant le premier élément visible sur la page
- Le FID (First Input Delay) Délai avant la première interaction possible avec le site
- Le CLS (Cumulative Layout Shift) Détermine la stabilité visuelle
Les délais se doivent d’être le plus court possible, pour le FCP, le délai doit être inférieur à 1 s, au-delà, il sera considéré comme moyen et s’il dépasse les trois secondes, il sera considéré comme lent. Pour le FID, le délai est considéré comme rapide s’il est inférieur à 100ms, et sera considéré comme lent s’il dépasse les 300ms !
| Bon | Amélioration nécessaire | Médiocre | |
|---|---|---|---|
| LCP | < 2.5s | <= 4s | > 4s |
| FID | < 100ms | <= 300ms | > 300ms |
| CLS | < 0.1s | <= 2.25s | > 0.25s |
Pour optimiser le chargement de vos pages, il est important de définir une bonne politique de gestion du cache, de bien compresser vos images et de les servir dans des formats adéquats (pas de fichier .bmp par exemple). Bien entendu, dresser la liste des optimisations réalisables serait extrêmement long, il y a énormément de critères d’optimisation possible.
Si votre objectif est d’avoir le site le plus rapide, vous pouvez prendre la décision de mettre en place une version dite « AMP » de vos pages, une version plus légère et qui respecte un bon nombre de concepts en termes de construction, lui permettant de charger plus vite. Si vous souhaitez tester cela, je vous invite à rajouter /amp à la fin de l’URL de cette page, vous arriverez alors sur le même contenu, mais dans une version AMP.
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
Vous devez être connecté pour pouvoir commenter. Se connecter